MVVM: Transforming Graphical User Interfaces

What is an MVVM model?
MVVM, which stands for Model-View-ViewModel, is a software architectural pattern commonly used in the development of graphical user interfaces (GUIs) for applications, particularly in the context of frameworks like WPF (Windows Presentation Foundation), Xamarin, and some web frameworks. MVVM aims to separate the concerns of an application into distinct components, each with its own responsibility:
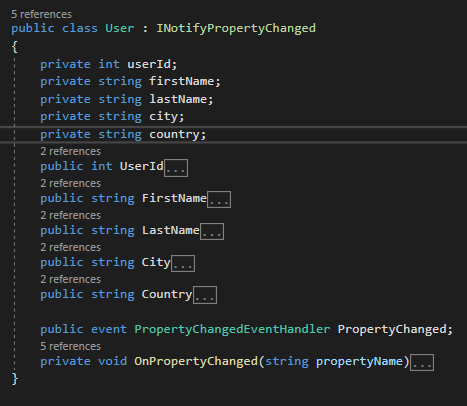
MODEL: Build the model for the view and implement INotifyPropertyChanged. INotifyPropertyChanged interface is used to notify the view or ViewModel that a property was updated.
What does the Model represents?
The Model represents the data and business logic of the application. It defines the structure and behavior of the data, often retrieved from databases or other sources. The Model does not have any knowledge of the user interface or how the data is presented.

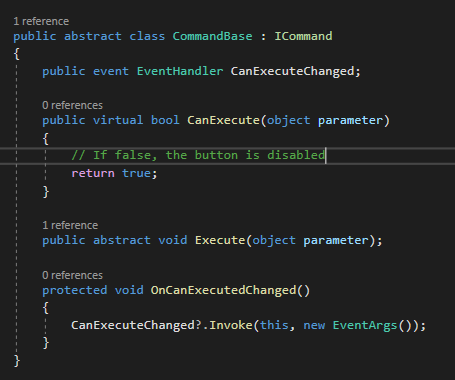
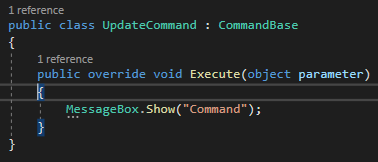
VIEW MODEL: To expose relevant data and behaviors to the view. Behaviors are usually exposed with Commands
What is the ViewModel?
The ViewModel acts as an intermediary between the Model and the View. It contains the presentation logic and transforms the data from the Model into a format that the View can display. It also handles user input and updates the Model accordingly. ViewModel is designed to be testable and can often be used to unit test the application’s behavior independently of the user interface




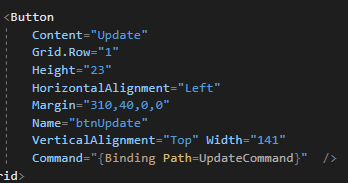
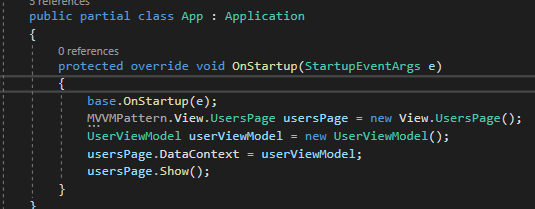
VIEWS: There are many ways to bind DataContext to a view, in this case it will be added in the OnStartup method.
What is the View?
The View is responsible for the user interface and presentation of data to the user. It includes all the visual elements such as buttons, textboxes, and screens that users interact with. In MVVM, the View is as passive as possible, meaning it should have minimal logic and should not directly interact with the Model.

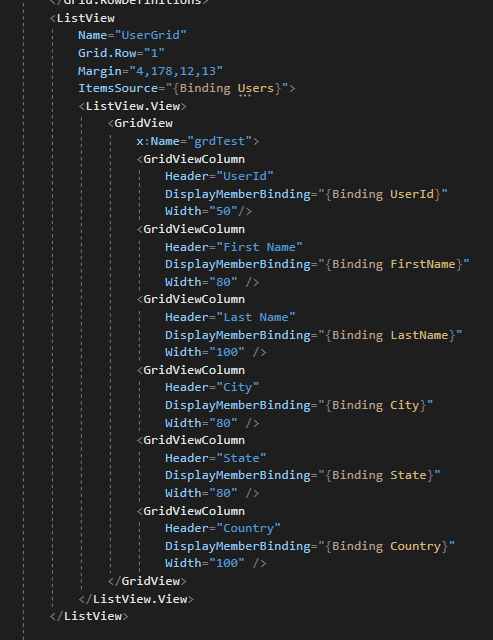
And just use the property names on the ViewModel to bind data into the view:

Gastón Cisneros
I’m a proactive person who likes to face new challenges, always looking to learn and improve my skills. In my free time I’m always looking for new technologies that could be applied both in my job or in my personal projects. I think that’s one of my hobbies, so there’s no better way to say that I really enjoy programming. I strongly believe that teamwork and collaboration makes us better professionals
